Töö laadidega interneti lehekülgedel.
Interneti lehekülgedel võib kasutada sisseehitatud laade, mis
vastavad HTML keeles vastuvõetavale vormindusele.
Laad rakendatakse interneti lehekülje tekstile samuti nagu ka Wordi
dokumentides kuid laadide töös on mõned erinevused.
Ülesanne 1. Avame dokumendi ja
salvestame selle uue nimega.
- Käivitage programm Microsoft
Word 97.
- Avage töölaual olevast
kaustast "word97html"
dokument "uus.htm".
- Salvestage dokument kausta
"word97html" uue
nimega: "tund-3.htm".
- Avage dokument "tund-3.htm"
ka lehitseja
abil.
Interneti lehekülje loomisel Wordis
lisatakse HTML laadid loendisse, mis avaneb kui
valida punktist Format korraldus Style….
Üks loendis olevatest laadidest HTML Markup on
ette nähtud HTML koodi käsitsi sisestamiseks.
Ülesanne 2. Töötame laadidega.
- Trükkige dokumendile
pealkirjaks: Töö laadidega.
- Märgistage pealkiri ja
valige punktist Format
korraldus Style…
- Valige vasakust alampaanist
element H1.
- Klõpsake korraldusnupul
Apply.
- Joondage pealkiri lehekülje
keskele.
- Trükkige nüüd alapealkiri:
HTML koodi vahetu sisestamine.
- Märgistage alapealkiri.
- Avage tööriistariba Formatting
vasakult esimene avanev loend ja valige
sealt element Heading 2.
- Salvestage muudatused
dokumendis ja värskendage
lehitseja kuva.
HTML koodi vahetu redigeerimine.
Microsoft Word 97 on eelkõige
ette nähtud interneti lehekülgede visuaalseks loomiseks ilma HTML
teekide ilmse kasutamiseta. Ent vajaduse korral võib sisestada HTML
koode ka käsitsi.
On olemas kaks moodust selle ülesande lahendamiseks:
- HTML koodi võib redigeerida HTML
koodi režiimis;
- Rakendada tekstile spetsiaalset laadi HTML
Markup.
Ülesanne 3. HTML koodi vahetu
sisestamine.
- Valige punktist View
korraldus HTML Source.
- Enne sellesse režiimi üleminekut
on vajalik dokument salvestada.
Kui kasutaja unustab salvestada, siis tuletab Word
seda meelde.
- Nüüd võite muuta teeke sarnaselt teile juba tuttava
tavalise Notepadiga.
- Lisage HTML koodi teeki
HEAD järgmise teegi:
<META NAME="Author"
CONTENT="Eesnimi, Perekonnanimi">,
kus eesnimi, perekonnanimi on Teie eesnimi ja perekonnanimi.
- Muutke tausta värvi muutes
teegis BODY asuva
parameetri BGCOLOR väärtust.
- Väljuge HTML
koodi režiimist klõpsate tööriistaribal nupule Exit
HTML Source.
- Klõpsake ilmuvas dialoogiaknas
muudatuste salvestamiseks korraldusnupule Yes.
Ülesanne 4. Rakendame tekstile
spetsiaalset laadi HTML Markup.
- Sisestage teise alapealkirja
alla kolmandale reale järgmine tekst:
<A HREF="http://www.neg.edu.ee"
TARGET="_blank">NEG</A>
- See on hüperteksti viide meie kooli koduleheküljele.
- Selleks, et muuta see tekst HTML
koodiks:
1) märgistage tekst.
2) valige punktist Format
korraldus Style…
3) valige vasakust
alampaanist element HTML Markup
4) klõpsake korraldusnupul
Apply
HTML teek "kaob"
kuvalt.
Selleks, et näha äsjasisestatud HTML
koodi lülitage
sisse erimärkide kuvamise režiim klõpsate selleks nupul
Show/Hide ¶.
- Salvestage muudatused
dokumendis ja värskendage
lehitseja kuva.
Lehitseja kuvale ilmub hüperviite osuti: NEG.
- Valige punktist View
korraldus HTML Source.
Nagu te veenduda võite on
HTML koodi ilmunud vastav
hüpertekstiviite teek.
- Väljuge HTML
koodi režiimist klõpsate tööriistaribal nupule Exit
HTML Source.
Nüüd ilmus hüperviide
NEG ka
Wordi kuvale.
Tabelid interneti lehekülgedel.
Töö tabelitega interneti lehekülgedel ei erine oluliselt tööst
tabelitega Wordi dokumentides.
Tabeli loomiseks võib kasutada kahte moodust:
- Luua tabel valides punktist Table korralduse
Insert Table ….
- Olemasoleva teksti teisendamine tabeliks.
Ülesanne 5. Sisestame dokumenti "tund-3.htm"
tabeli.
- Valige punktist
Table korraldus
Insert Table ….
- Peale klõpsu korraldusel avaneb alammenüü, milles
on tühjad ruudud.
- Lohistage tabel, milles
oleks kolm rida ja viis veergu.
- Vabastage hiireklahv.
HTML dokumenti lisati tabel,
milles on kolm rida ja viis veergu. Kuna interneti lehekülgedel kasutatakse
tabeleid sageli kui vormindamise varjatud vahendit (näiteks teksti ja piltide
omavahelise paigutuse tagamiseks), siis ei kuvata HTML
dokumenti lisatavatel tabelitel vaikimisi võrgustikku
BORDER=0.
Märkus: Pöörake
tähelepanu tööriistaribale Tables and Borders.
Tegelikult on see tabel, milles on üks rida ja 13
veergu-lahtrit. Igas lahtris asub eraldi pilt. Koosmõju on selline, et jääb
mulje terviklikust tööriistaribast.
- Valige punktist View
korraldus HTML Source.
Dokumendi HTML
koodi on lisatud tabeli teek <TABLE>:
<TABLE CELLSPACING=0
BORDER=0 CELLPADDING=7
WIDTH=638>
<TR><TD WIDTH="20%"
VALIGN="TOP"> </TD>
<TD WIDTH="20%"
VALIGN="TOP"> </TD>
<TD WIDTH="20%"
VALIGN="TOP"> </TD>
<TD WIDTH="20%"
VALIGN="TOP"> </TD>
<TD WIDTH="20%"
VALIGN="TOP"> </TD>
</TR>
<TR><TD WIDTH="20%"
VALIGN="TOP"> </TD>
<TD WIDTH="20%"
VALIGN="TOP"> </TD>
<TD WIDTH="20%"
VALIGN="TOP"> </TD>
<TD WIDTH="20%"
VALIGN="TOP"> </TD>
<TD WIDTH="20%"
VALIGN="TOP"> </TD>
</TR>
<TR><TD WIDTH="20%"
VALIGN="TOP"> </TD>
<TD WIDTH="20%"
VALIGN="TOP"> </TD>
<TD WIDTH="20%"
VALIGN="TOP"> </TD>
<TD WIDTH="20%"
VALIGN="TOP"> </TD>
<TD WIDTH="20%"
VALIGN="TOP"> </TD>
</TR>
</TABLE>
- Väljuge HTML
koodi režiimist klõpsate
tööriistaribal nupule Exit HTML Source.
- Salvestage muudatused
dokumendis ja värskendage
lehitseja kuva.
Peale tabeli loomist võib asuda muutma tema parameetreid.
Tabeli struktuuri redigeerimiseks kasutatakse punkti Table
korraldust Draw Table. Seejuures avaneb reeglina
tööriistariba Tables and Borders, milles on nupud
tabeli parameetrite muutmiseks.
Ülesanne 6. Kuvame tabelile võrgustiku.
- Klõpsake suvalises tabeli
lahtris selleks, et sisestada tekstikursor.
- Valige punktist Table
korraldus Borders…
- Klõpsake vasakpoolses
alampaanis Grid.
- Klõpsake korraldusnupul
OK.
Ülesanne 7. Joonistame tabeli.
- Klõpsake tööriistariba
vasakult esimesel nupul Draw Table.
- Kursor muutub pliiatsikujuliseks.
- Joonistage esimese tabeli
alla uus tabel, milles on kolm
rida. Esimeses reas on kolm
veergu, teises reas on kaks
veergu ja kolmandas reas üks
veerg.
- Kuvage ka uuele tabelile võrgustik (vt. eelmine ülesanne).
- Salvestage muudatused
dokumendis ja värskendage
lehitseja kuva.
Erinevus esimese ja teise tabeli vahel on ilmne. Kuna teine tabel loodi pliiatsi
abil, siis ei ole lahtritesse sisestatud midagi (esimese tabeli lahtritesse
on sisestatud mittekuvatav erisümbol koodiga: )
ja seega ei kuvata tühjasid lahtreid ja kogu tabel näib ühtlase ristkülikuna.
- Valige punktist View
korraldus HTML Source.
- Sisestage tabeli lahtritesse
mittekuvatava erisümboli kood:
Märkus: Kergem
on leida lahtri sulgev teek </TD>
ja siis sisestada erisümbol vahetult selle ette.
- Väljuge HTML
koodi režiimist klõpsate tööriistaribal nupule
Exit HTML Source.
- Salvestage muudatused
dokumendis ja värskendage
lehitseja kuva.
Järeldus 1: Selleks,
et lehitseja kuvaks tabeli lahtrid nii nagu me oleme sellega harjunud ka tavaliste
tabelite puhul peab nendes lahtrites midagi olema, kasvõi mittekuvatav erisümbol.
"tühje" lahtreid lehitsejad ei kuva.
Ülesanne 8. Kustutame.
- Klõpsake tööriistariba
Tables and Borders
vasakult teisel nupul Eraser.
- Kursor muutub kustu
kummi kujuliseks.
- Kustutage esimese tabeli
esimese ja teise lahtri vaheline eraldusjoon.
- Salvestage muudatused
dokumendis ja värskendage
lehitseja kuva.
Esimese tabeli esimese rea kõrgus muutub kahekordseks. Miks?
- Valige punktist View
korraldus HTML Source.
Esimese tabeli esimene rea teek on nüüd järgmine:
<TR>
<TD WIDTH="40%"
VALIGN="TOP" COLSPAN=2><P> </P><P> </TD>
<TD WIDTH="20%"
VALIGN="TOP"><P> </TD>
<TD WIDTH="20%"
VALIGN="TOP"><P> </TD>
<TD WIDTH="20%"
VALIGN="TOP"><P> </TD>
</TR>
Nagu te näete muutus esimese tabeli esimese rea
teek <TR>
nii, et nüüd on selles vaid neli lahtrit (<TD>).
Miks siis muutus esimese rea kõrgus kahekordseks? Asi on nimelt selles, et
Wordil on imelik komme lisada igasse tabeli lahtrisse lõigu teek <P>.
Kuna aga lahtrite ühendamisel ei kao lahtrite sisu, siis tekkis olukord kus
esimeses lahtris on nüüd kaks lõigu teeki <P>.
Märkus: Mitme
järjestikuse lõiguteegi interpreteerib lehitseja kui ühte ainsat, seega ei
saa luua suvalise arvu tühje ridu kasutades lõigu teeki. Ent samas kui sisestada
iga lõigu teegi järele vähemalt mittekuvatav erisümbol, siis on mitme tühja
rea loomine täiesti mõeldav.
- Eemaldage HTML
koodis esimesest lahtrist "liigne" lõigu teek koos mittekuvatava erisümboli
koodiga.
- Väljuge HTML
koodi režiimist klõpsate tööriistaribal nupule Exit
HTML Source.
- Salvestage muudatused
dokumendis ja värskendage
lehitseja kuva.
Ülesanne 9. Ühendame ja lahutame pesi.
- Märgistage esimese tabeli
esimese veeru teine ja kolmas lahter.
- Klõpsake tööriistariba
Tables and Borders
vasakult kolmandal nupul Merge Cells.
- Efekt on väliselt sama, mis ka vahejoone kustutamisel
kustukummiga.
- Märgistage nüüd esimese
tabeli kolmanda rea kolmas, neljas ja viies lahter.
- Klõpsake tööriistariba
Tables and Borders
vasakult kolmandal nupul Merge Cells.
Nüüd on kolmas rida kolme rea kõrgune. Miks?
- Salvestage muudatused
dokumendis ja värskendage
lehitseja kuva.
- Klõpsake nüüd esimese tabeli teise rea kolmandas lahtris.
- Klõpsake tööriistariba
Tables and Borders
vasakult neljandal nupul Split Cells.
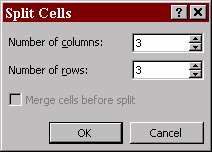
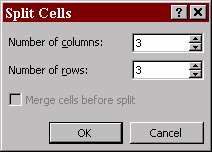
- Avatakse dialoogiaken Split
Cells.

- Sisestage dialoogiaknas lahtritesse Number
of columns ja Number
of rows väärtusteks arv 3.
- Klõpsake korraldusnupul
OK.
- Salvestage muudatused
dokumendis ja värskendage
lehitseja kuva.
Esimese tabeli teise rea kolmandas lahtris kuvatakse üheksast selles olevast
lahtrist ainult vasakut ülemist. Miks? (kontrollige HTML koodi)
Ülesanne 9-2. Iseseisev ülesanne.
- Saavutage selline lehitseja
kuva, mille korral kuvatakse esimese tabeli teise rea kolmandas lahtris kõik
selles asuvad alamlahtrid korrektselt.
Ülesanne 10. Tabeli omaduste muutmine.
- Klõpsake esimese tabeli
suvalises lahtris.
- Valige punktist Table
korraldus Table Properties...
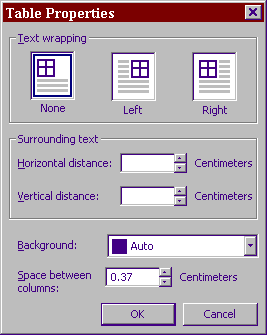
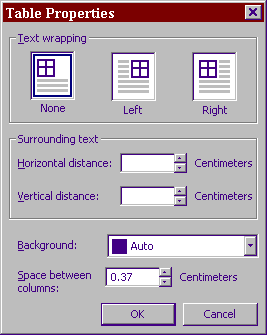
- Avaneb dialoogiaken Table
Properties.

Siin saab määrata tabeli üldiseid omadusi. Alajaotuses Text
wrapping määratakse samaaegselt nii tabeli joondamine
kui ka teksti voolamistingimused.
Märkus: Näeme,
et puudub meile juba tuttav tabeli joondamistingimus Center.
Puuduoleva joondamistingimuse korral on tabel joondatud lehekülje keskele
ja samas kehtib teksti voolamise keeld None.
- Valige alajaotuses Text
wrapping teksti voolamistingimuseks Left
(samas tähendab see, tabeli joondamistingimuseks on right).
Tabeli HTML koodi
lisatakse: ALIGN="RIGHT"
Alajaotuses Surrouding text
saab määrata tabeli kauguse teda ümbritsevast tekstist nii horisontaalsuunas
(Horizontal Distance)
kui ka vertikaalsuunas (Vertical Distance)
sentimeetrites.
- Sisestage kummagi kauguse
suuruseks 5 cm.
Tabeli HTML koodi
lisatakse parameetrid: HSPACE=189
VSPACE=189.
Avanev nimekiri Background
võimaldab määrata tabeli tausta värvi.
- Avage nimekiri Background
ja valige sellest suvaline meelepärane värv.
Tabeli HTML koodi
lisatakse parameeter: BGCOLOR="#RRGGBB",
kus #RRGGBB on teie
poolt valitud värvi kood.
Viimases dialoogiakna Table Properties
lahtris Space between columns
saab määrata tabeli veergude vahelise kauguse sentimeetrites.
- Sisestage lahtrisse väärtuseks 0,2
cm.
Tabeli HTML teegi
parameetri CELLPADDING
väärtuseks on nüüd: CELLPADDING=3.
Huvitav on see, et tegelikult muudetakse nüüd tabeli teksti ja tabeli võrgustiku
vahelist kaugust.
- Salvestage muudatused
dokumendis ja värskendage
lehitseja kuva.
Ülesanne 10-2. Iseseisev ülesanne.
- Muutke teise tabeli joondus
nii, et tabel oleks lehekülje keskel.
- Muutke esimese tabeli
joondus nii, et oleks keelatud teksti voolamine.
- Salvestage muudatused
dokumendis ja värskendage
lehitseja kuva.
Ülesanne 11. Lahtri omaduste muutmine.
- Sisestage esimese tabeli
teise rea neljandasse ja viiendasse lahtrisse suvaline tekst.
Tekst kuvatakse lahtrites vaikimisi vertikaalse joondus parameetriga VALIGN="top".
- Klõpsake tekstikursori
sisestamiseks teise rea neljandas
lahtris hiirega.
- Valige punktist Table
korraldus Cell Properties.
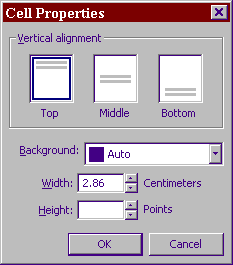
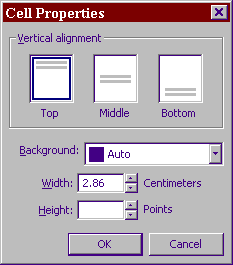
- Avaneb dialoogiaken Cell
Properties.

- Valige alajaotusest Vertical
alignment parameeter Middle.
- Klõpsake korraldusnupul
OK dialoogiakna
sulgemiseks.
Vastava lahtri teegi parameetrile: VALIGN,
omistatakse uus tabeli üldisest erinev väärtus: VALIGN="MIDDLE"
- Valige punktist Table
korraldus Cell Properties.
- Klõpsake tekstikursori
sisestamiseks teise rea viiendas
lahtris hiirega.
- Valige punktist Table
korraldus Cell Properties.
- Avaneb dialoogiaken Cell
Properties.
- Valige alajaotusest Vertical
alignment parameeter Bottom.
- Klõpsake korraldusnupul
OK dialoogiakna
sulgemiseks.
Vastava lahtri teegi parameetrile: VALIGN,
omistatakse uus tabeli üldisest erinev väärtus: VALIGN="BOTTOM"
Samuti saab dialoogiaknas määrata iga lahtri jaoks eraldi taustavärvi Background,
laiuse Width (sentimeetrites)
ja kõrguse Height (punktides).
- Määrake kolmanda ja neljanda
lahtri taustavärviks tabeli taustast erinevad värvid.
Vastavate lahtrite teekide parameetrile: BGCOLOR,
omistatakse uus tabeli üldisest erinev väärtus.
- Muutke ka lahtrite laiust
ja kõrgust.
Vastavate lahtrite teekidesse lisatakse parameeter: HEIGHT.
- Salvestage muudatused
dokumendis ja värskendage
lehitseja kuva.